Pues bien, después de un tiempo sin publicar nada en el
blog, debido a cuestiones laborales y educativas, les dejo esta entrada en la
que les muestro como hacer un texto en espiral, este truco es algo útil en imágenes
publicitarias.
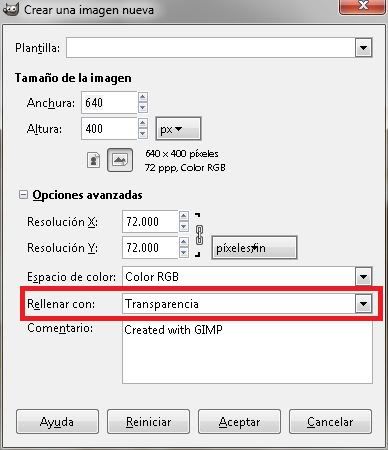
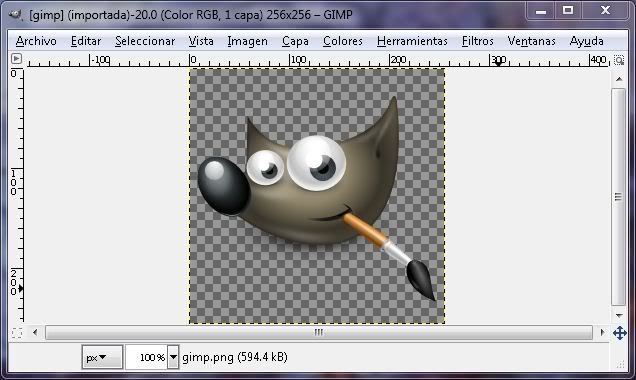
El primer paso es crear una nueva imagen en “Archivo ->
Nuevo” o simplemente presionamos “Ctrl + N”, aquí debemos asegurarnos de
rellenar con transparencia
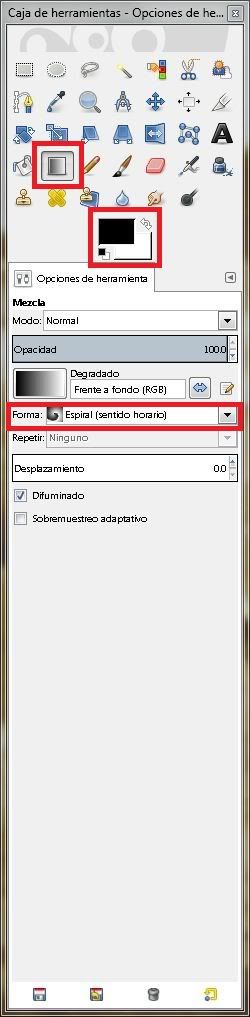
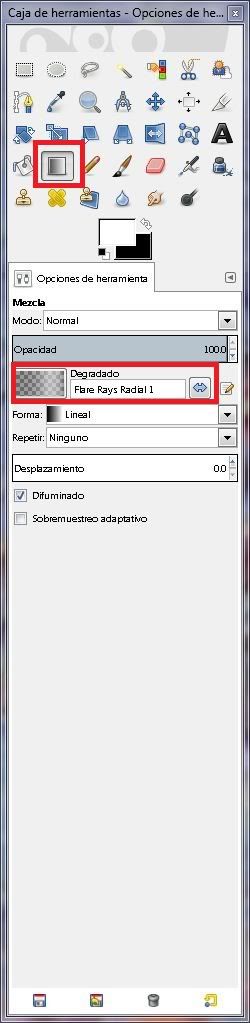
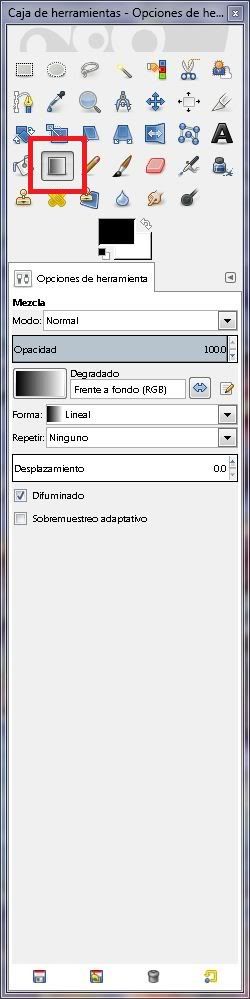
Lo siguiente es tomar la “herramienta de mezcla” asegurándonos
de tener los colores blanco al fondo y negro al frente, y en la forma
seleccionamos “espiral (sentido horario)”
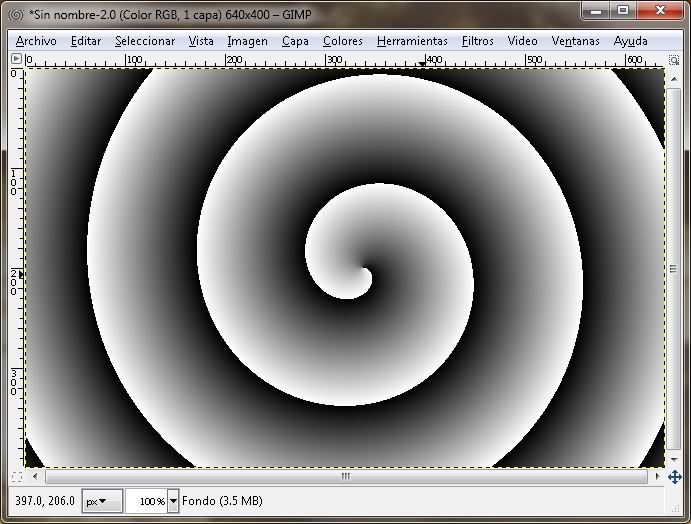
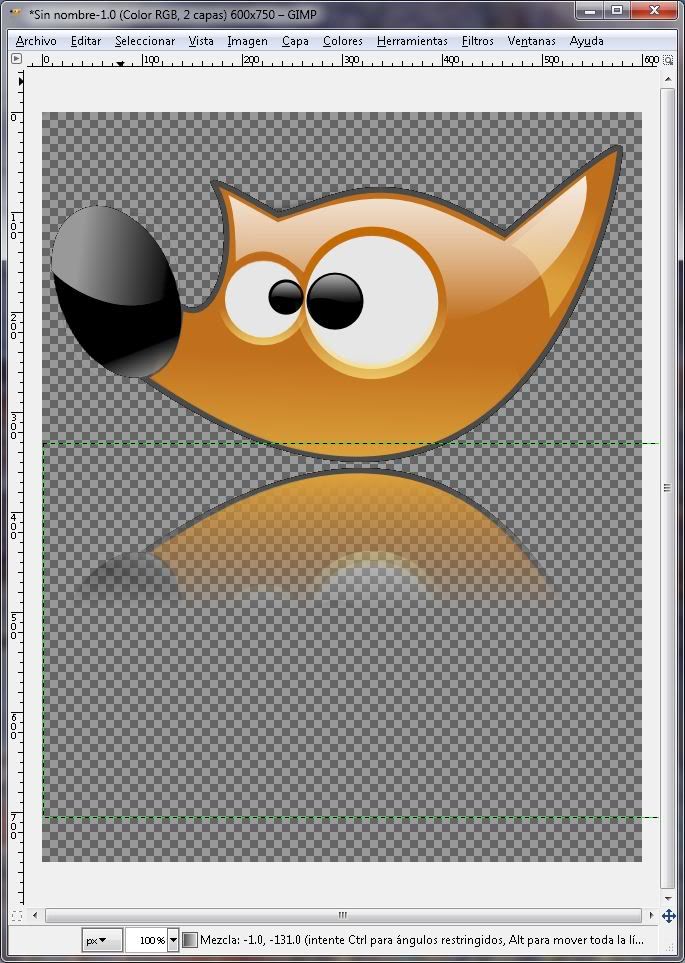
Y hacemos un degradado corto, ya que entre más corto sea más
espirales aparecerán
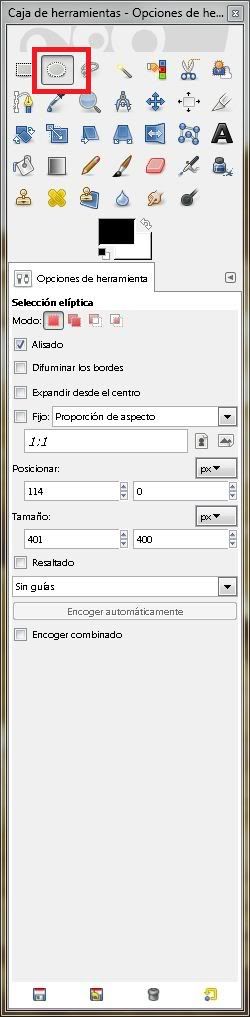
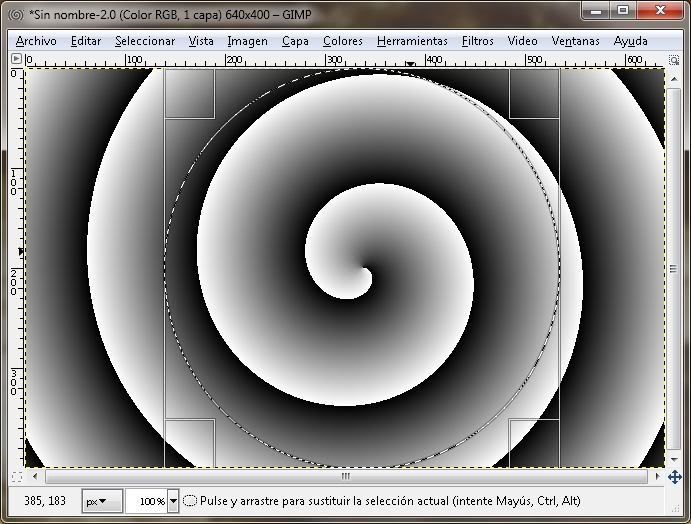
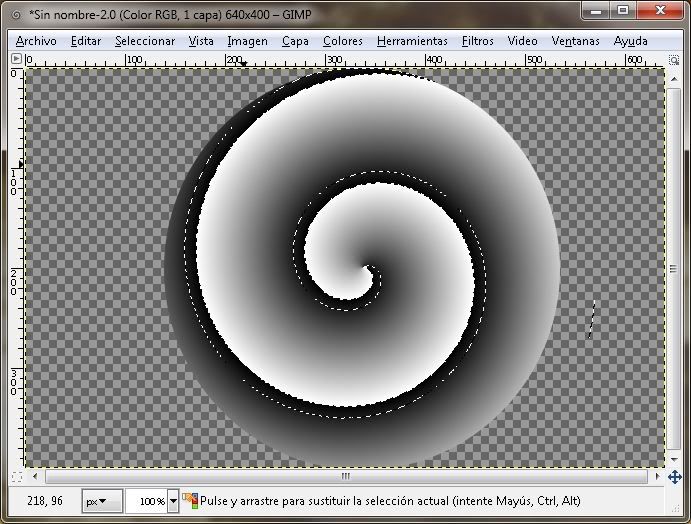
Ahora tomamos la “herramienta de selección elíptica”
Y seleccionamos la parte central asegurándonos de que haya
una línea espiral continua
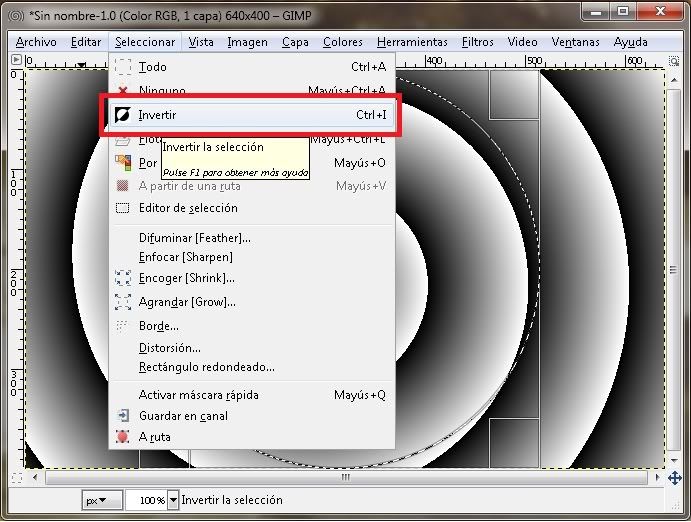
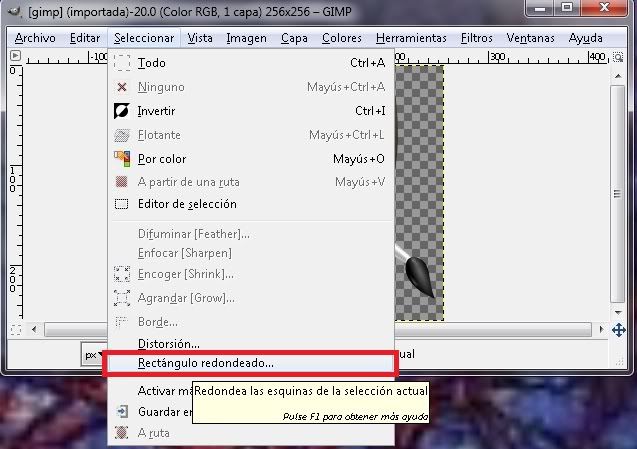
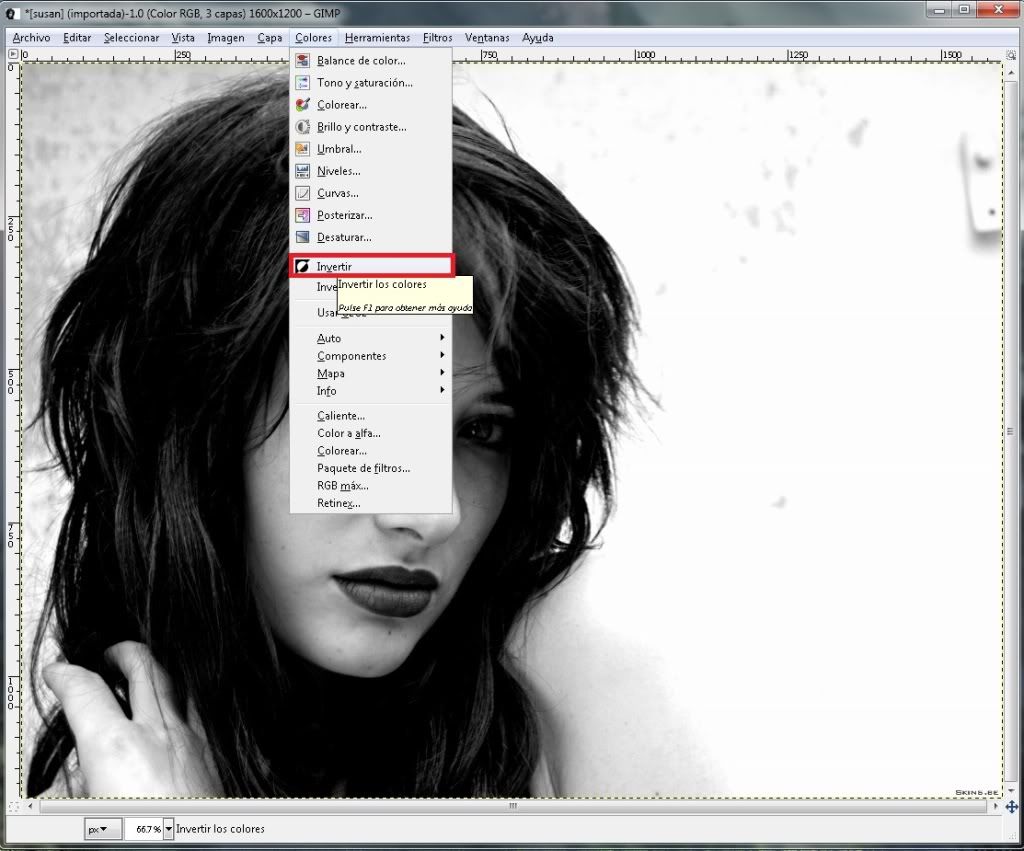
Lo siguiente es invertir la selección para lo cual vamos a “Seleccionar
-> Invertir” o presionamos “Ctrl +I”
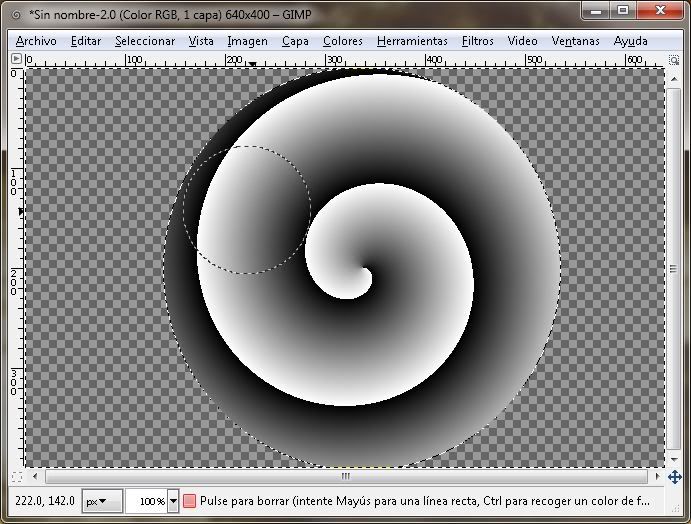
Ahora con la “herramienta de borrado”, borramos toda la
parte que queda fuera del circulo
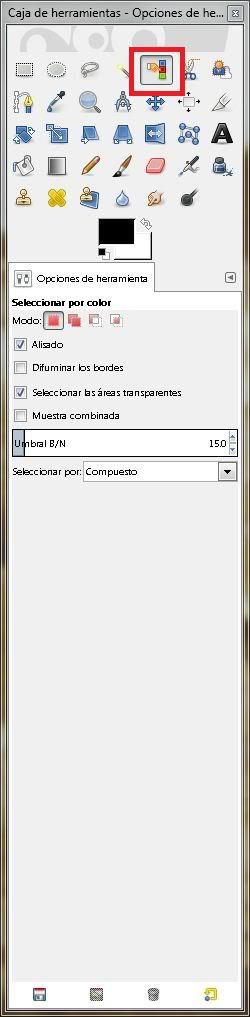
Tomamos la “herramienta de selección por color”
Y seleccionamos alguna parte de color negro, con lo que debe
quedar algo parecido a esto
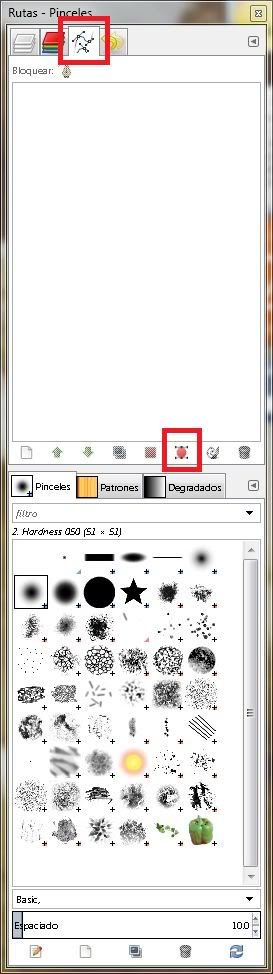
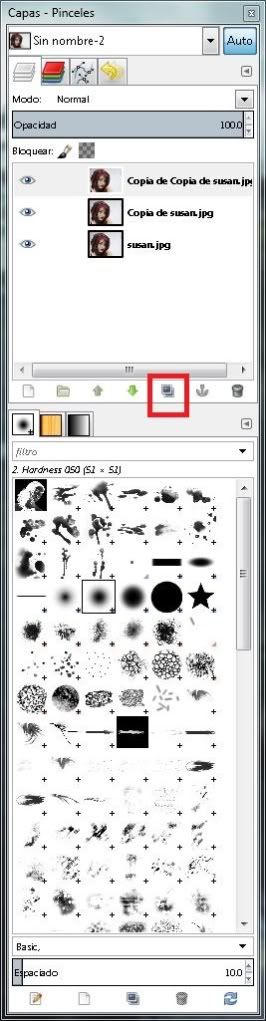
Ahora en la ventana derecha (usualmente se encuentra ahí),
vamos a la pestaña “Rutas” y damos click en el botón “selección a ruta”
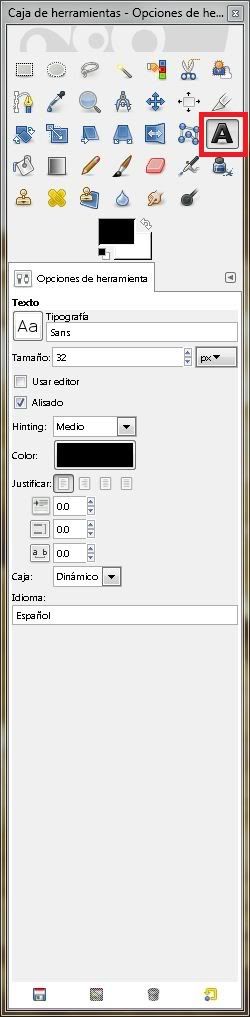
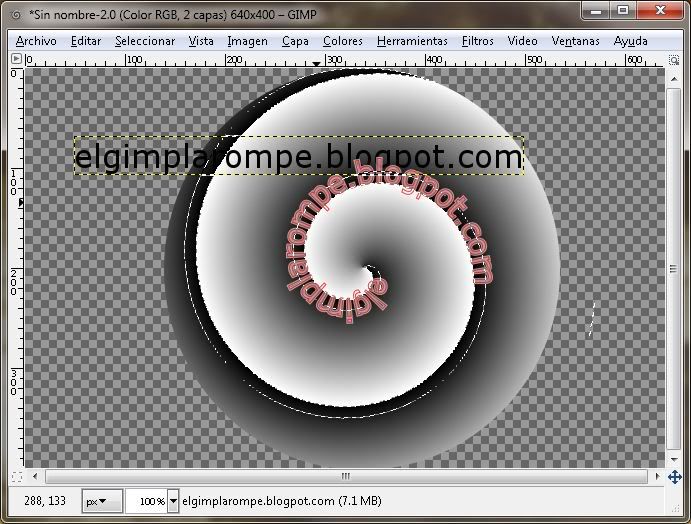
Seguido a esto tomamos la “herramienta de texto”
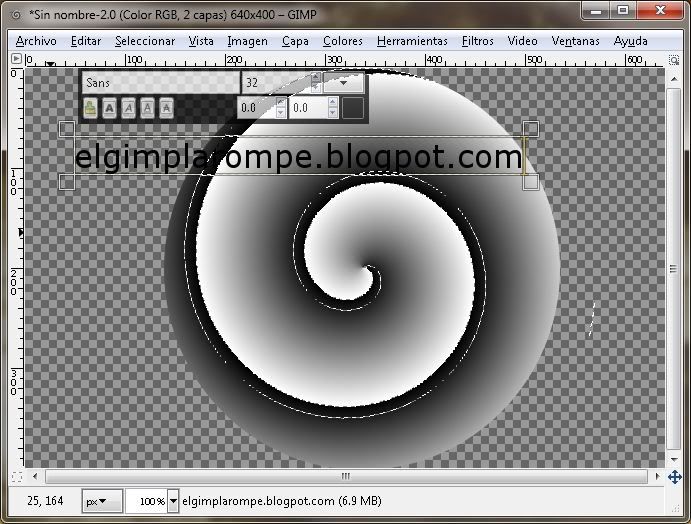
Y escribimos el texto deseado en cualquier parte de la
imagen, no importa donde lo hagan
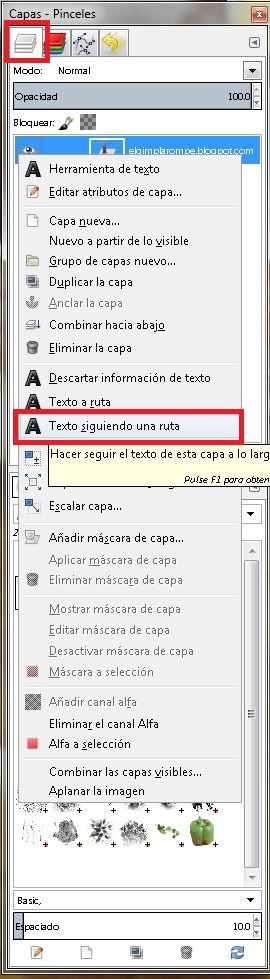
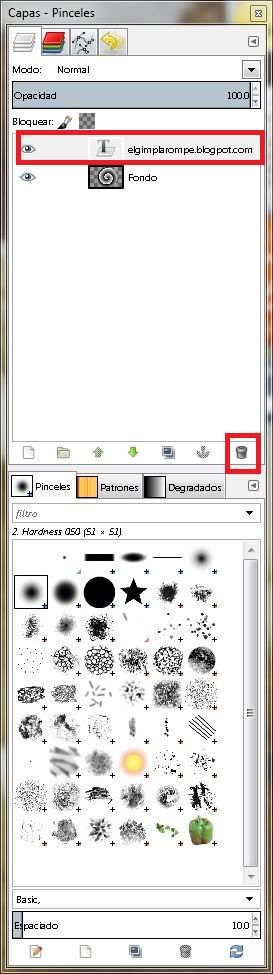
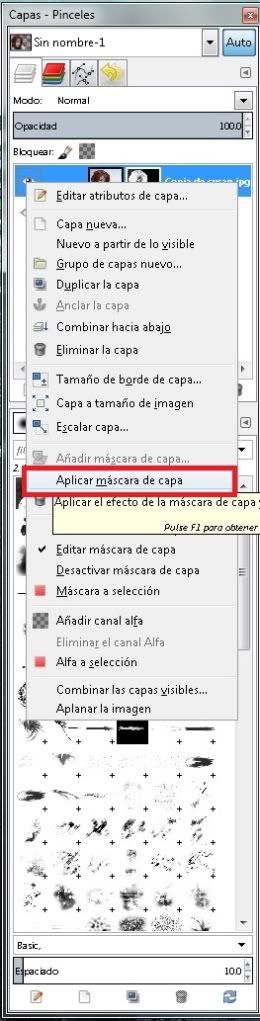
Regresamos a nuestra pestaña de “Capas”, y sobre nuestra
capa de texto damos click secundario y después click en “Texto siguiendo ruta”
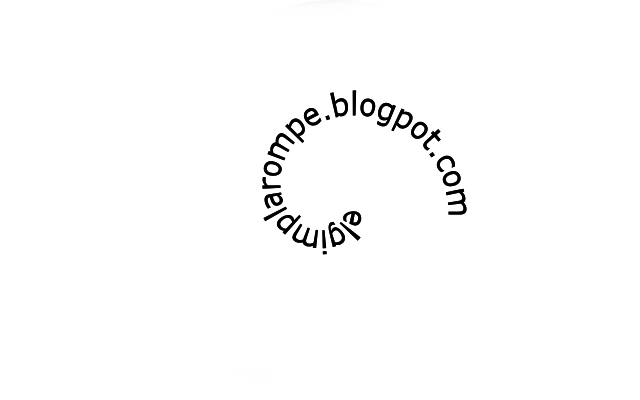
Con lo que debe quedar algo como esto
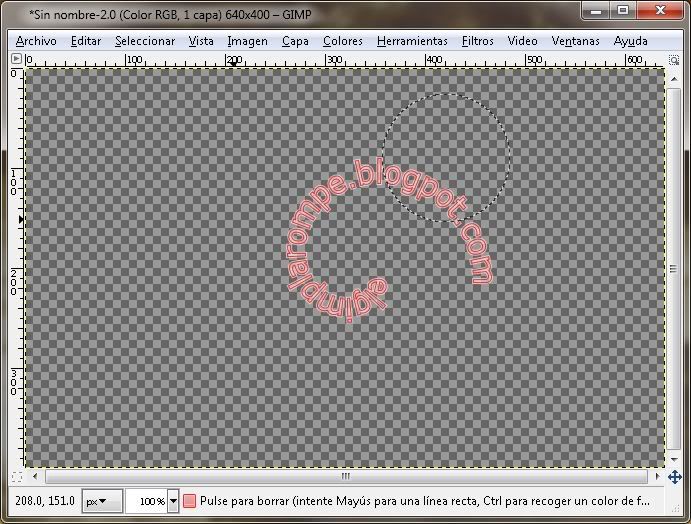
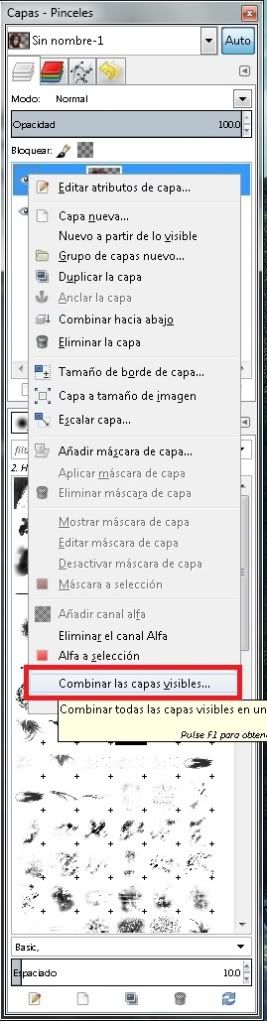
Borramos nuestra capa de texto
Y nuevamente con la “herramienta de borrado” borramos también
el fondo de la imagen
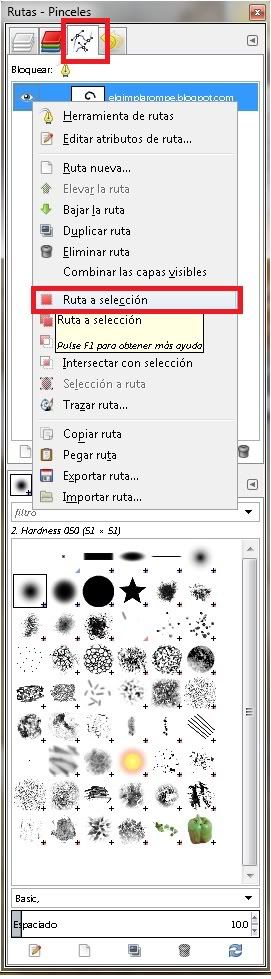
Ahora ya casi para terminar vamos nuevamente a la capa de “Rutas”
y sobre la ruta del texto damos click secundario y después click en “Ruta a selección”
Y rellenamos la selección resultante con cualquier
herramienta, puede ser con un pincel del color que deseemos o bien con algún
degradado, y podemos agregar un nuevo fondo u otros efectos, finalmente exportamos
nuestra imagen en PNG si tiene partes transparentes o en JPG si es imagen plana,
el resultado es algo parecido a esto
Imagen rellenada con pincel
Imagen rellenada con degradado “Incandescent”