//Si llegaste aquí redirigido desde otra entrada del blog, por favor lee la nota al final, si no, has caso omiso de estas lineas//
Antes de comenzar con trucos y edición de imágenes en GIMP, está bien aclarar que cuando vamos a guardar la imagen con que hemos trabajado se debe de especificar a GIMP la extensión con la que se debe guardar para que este sepa el tipo de imagen de la que se trata y dar así los últimos pasos para que la imagen quede utilizable para otros fines, pero ¿Qué es una extensión?
En pocas palabras una extensión es un indicador que usualmente consta de tres caracteres precedidos por un punto que le dicen a nuestra PC de qué tipo de archivo se trata para que este sepa con que programa abrirlo, en el caso de documentos de MSO Word se usa la extensión ".doc" para versiones 2003 o anteriores y ".docx" para 2007 o posteriores.
En el caso de las imágenes sucede algo parecido, cada tipo de imagen lleva su propia extensión dependiendo del tipo de contenido y características que tiene la misma, algunas de las extensiones de imagen que yo uso más comúnmente y que usaré en la publicaciones de este blog son:
GIF
Graphics Interchange Format (*.gif), este formato se emplea más que nada en animaciones o imágenes fijas, entre sus principales características se encuentran las siguientes:
- Soporta transparencias, pero no soporta niveles de la misma.
- Soporta hasta 256 colores, por lo que para imágenes con más de 256 colores viene una perdida en la calidad, esto para adaptarla al límite soportado.
- La aplicación más frecuente de este formato es en banners e imágenes con animación para páginas web, debido a que es el único soportado por la mayoría de los navegadores, también es muy usado en clientes de chat, como Messenger para los llamados emoticonos o emoticons.
- Este tipo de imagenes no deben ser demasiado grandes, debido a la perdida de calidad producida por el rango reducido de colores.
Ejemplo de GIF animado
JPEG ó JPG
Joint Photographic Experts Group (*.jpg,*.jpeg), este formato utiliza un algoritmo de compresión con pérdida, esto con el fin de obtener imágenes de poco peso, es por esto que es empleado comúnmente en cámaras fotográfica, de entre sus características sobresalen las siguientes:
- Solo soporta imágenes fijas.
- Tiene una perdida en la calidad debido a la compresión, es decir a mayor calidad mayor peso de la imagen.
- Soporta color verdadero, es decir el color de la imagen es el mismo del objeto.
- Soporta escala de grises.
Un ejemplo de imagen en JPEG es este
PNG
Portable Graphic Network (*.png), este formato fue desarrollado buscando solventar las deficiencias de GIF, y es empleado en firmas para foros debido a sus características, de las cuales les menciono algunas.
- Soporta transparencias.
- Soporta niveles de transparencia.
- Tiene mejor calidad que gif.
- Soporta escala de grises.
- Soporta colores indexados.
Un ejemplo es esta imagen
XCF (propia de GIMP)
eXperimental Computing Facility (*.xcf), esta extensión es usada por GIMP en caso de que no se le especifique ninguna otra, y solo puede ser visualizado con GIMP, es muy útil cuando dejamos un trabajo sin terminar, de este modo solo se requiere abrir la imagen y GIMP nos la mostrará con todas sus capas, mascaras, transparencias y demás cosas que hayamos dejado sin terminar, pero al ser solo soportada por GIMP, no se puede visualizar en ningún otro programa.
GBR (brochas de GIMP)
GIMP Brush (*.gbr), esta extensión es usada por GIMP, para reconocer y crear brochas, las cuales pueden ser usadas en la edición de imagenes, dichas brochas se encuentran almacenadas usualmente en
C:\Archivos de programa\GIMP-2.0\share\gimp\2.0\brushes
La aplicación de cada uno de los formatos se irá viendo en cada uno de
los ejemplos que se publiquen en este blog, todos son muy útiles
dependiendo de qué es lo que se requiera realizar, sin embargo, algunos
diseñadores suelen tener preferencia de un formato a otro.
Como Guardar
Para guardar una imagen en GIMP, una vez que hemos terminado de trabajar con la imagen, se hace de la siguiente manera,
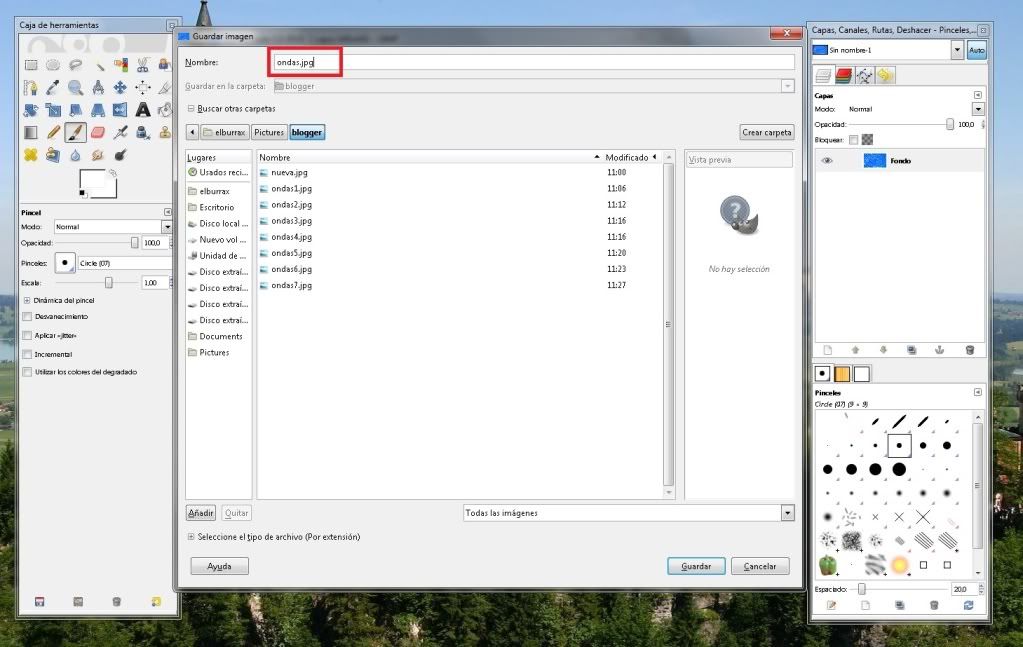
Archivo -> Guardar Como y aparecerá la siguiente ventana
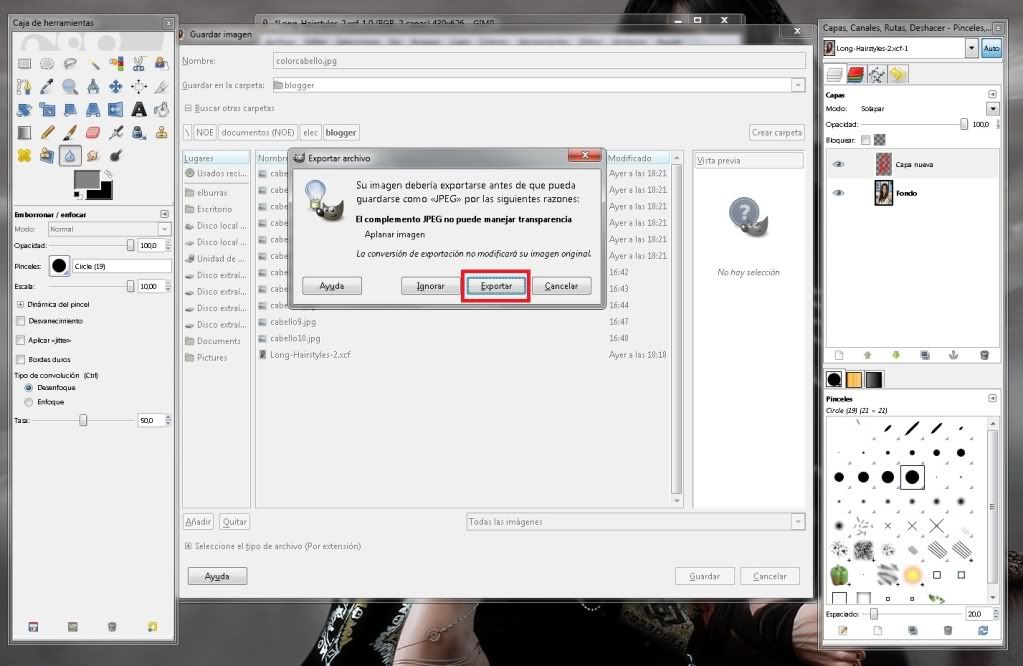
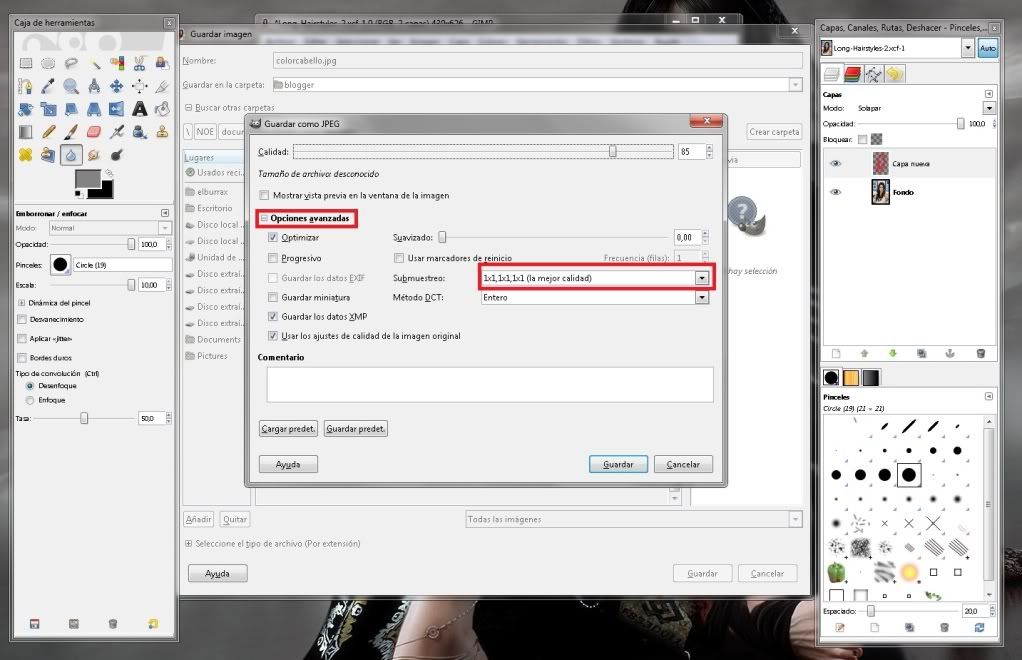
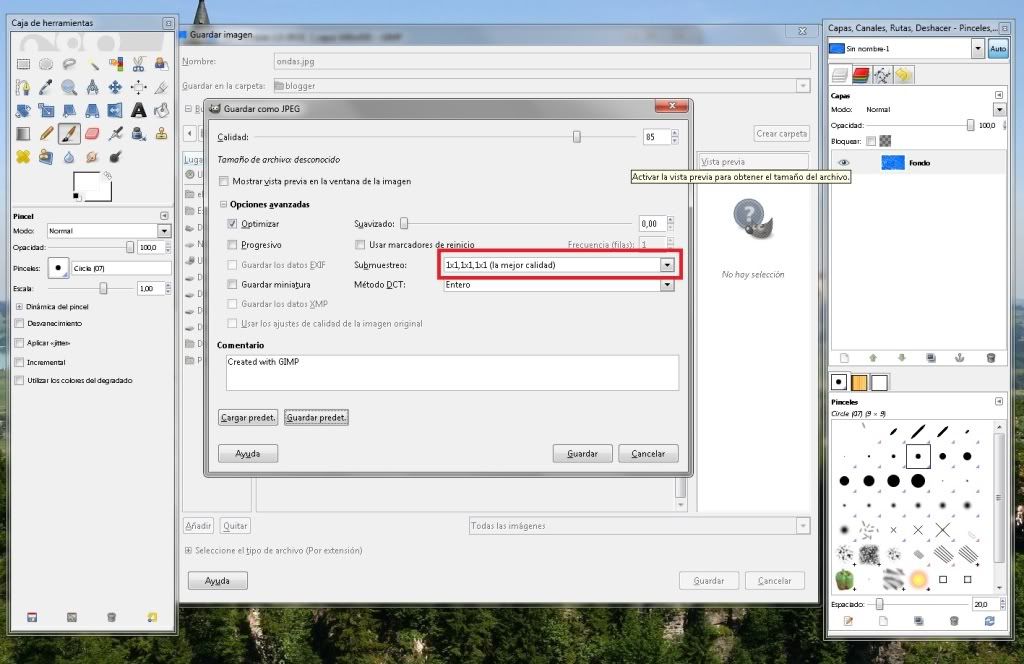
* En la parte remarcada en rojo (imagen superior) ponemos el nombre del archivo seguido por la extensión de la imagen (.jpg, .jpeg, .gif, .png, etc.), por ejemplo “imagen.jpg”, en la parte de la izquierda, seleccionamos donde queremos guardar la imagen y seguido a esto damos click en el botón “Guardar”, ubicado en la parte inferior, y en algunos casos nos aparecerá una ventana diciéndonos que ese tipo de imagen no soporta alguna de las cosas que hemos hecho (usualmente con jpg), en dichos casos solo es necesario hacer click en el botón “exportar” de dicha ventana, en seguida nos saldrá otra ventana
Aquí podemos dejar las cosas tal cual, yo personalmente prefiero cambiar en la opción de submuestreo por “calidad máxima” y ya solo damos click en “Guardar” y listo nuestra imagen quedara guardada en la carpeta especificada, con el nombre y extensión especificadas.
¡IMPORTANTE, GIMP 2.8!
La forma de guardar archivos descrita aquí es la forma utilizada para la version 2.6 o anteriores, actualmente ha sido lanzada la version 2.8, con lo que ha cambiado un poco la manera de guardar nuestros archivos, ya que si damos "
guardar..." o "
guardar como...", la version 2.8 sólo nos permite guardar en .xcf, el formato nativo de GIMP, para poder guardar en otros formatos, ahora debemos ir a "
Archivo -> Exportar..." y a partir de ahi son los pasos marcados con
*