En esta entrada les mostraré como se puede obtener un “render”
a partir de una imagen, pero antes de esto, ¿Qué es un “render” y para qué
sirve?
Pues bien, un “render” a grandes rasgos es una imagen con
fondo transparente que nos puede servir para después crear nuestros propios
Wallpaper, Firmas para foros, Banner para páginas web, e incluso esto nos puede
servir en el caso de fotomontajes.
En fin, ahora que sabemos que es un render comencemos a obtener
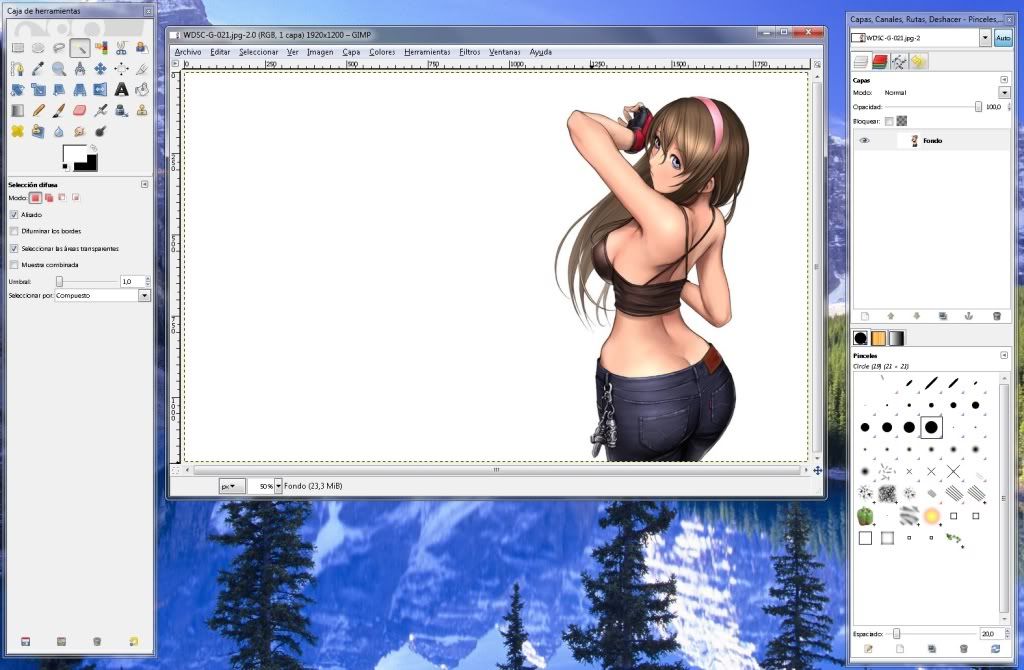
uno, lo primero que hacemos es escoger una imagen que nos guste, en mi caso elegí
una imagen sencilla, pues tiene el fondo blanco y eso facilita mucho el propósito
de esta entrada.
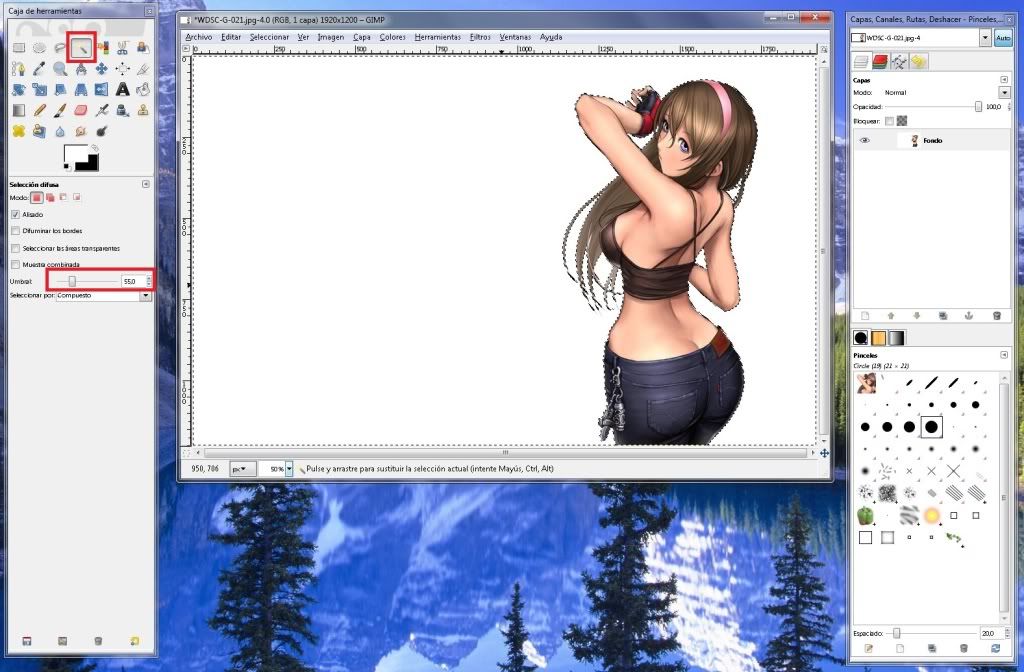
Una vez abierta la imagen, utilizamos la herramienta “Selección difusa”, yo la utilicé con un “umbral” de 55, esto para reducir los bordes de la imagen, pero el umbral depende de los colores de la imagen por lo que habrá que modificarlos según sea necesario, los demás parámetros los dejamos tal cual, damos click en alguna parte del fondo de la imagen, en este caso cualquier parte blanca, en muchos casos, no se seleccionará todo lo que deseamos eliminar, para esto es necesario presionar “Shift” (con lo que al cursor le aparecerá un signo +) y dar click en las partes no seleccionadas que también deseemos eliminar, en caso de habernos equivocado y deseemos deseleccionar una parte presionamos “Ctrl” (con lo que al cursor le aparecerá un signo -) y damos click en dicha parte a deseleccionar, también es IMPORTANTE mencionar que en algunos casos, debido a la imagen que hemos elegido, NO podremos utilizar esta herramienta, y en su lugar tendremos que utilizar la “Herramienta de selección libre”, la cual ya explique un poco de cómo usar en otra entrada, en la que también aplica “Shift” y “Ctrl”, en fin nos quedará algo como esto.
El siguiente paso es opcional, yo lo realicé por comodidad simplemente, y es añadir guías, estas las obtenemos haciendo click en las reglas lateral y superior y arrastrando hasta donde deseemos que queden las guías (en mi caso en 60 la superior y las laterales en 1130 y 1750).
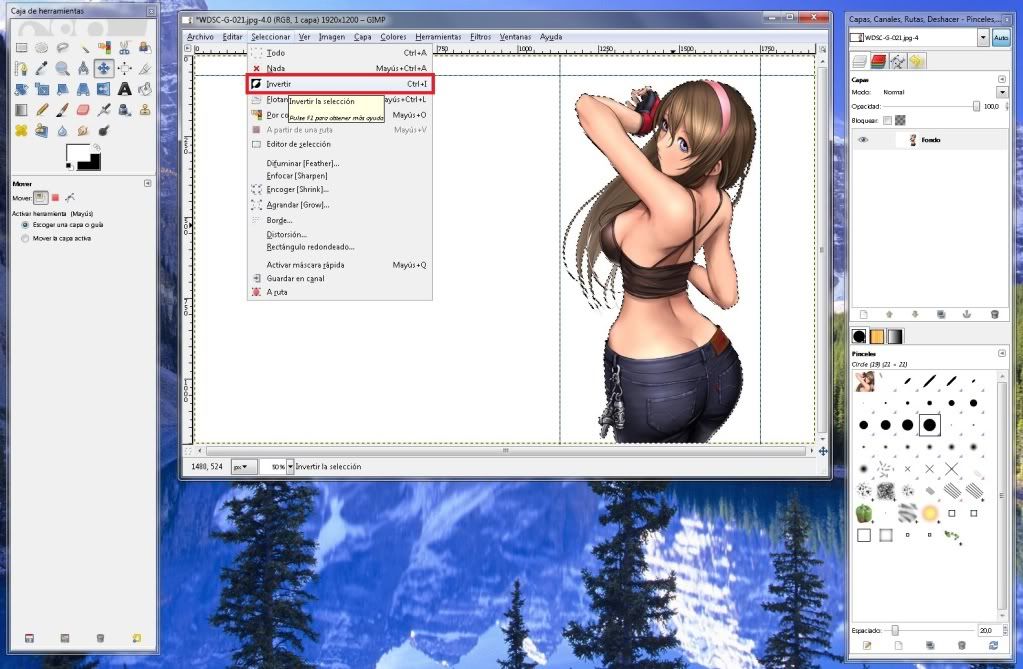
Para los que han usado la “Herramienta de selección libre” el siguiente paso no aplica, pero para aquellos que están siguiendo tal cual el tutorial sí, lo que sigue es ir a “Seleccionar -> invertir”, esto es debido a que hemos seleccionado el fondo y no la imagen que queremos como render, y con esto invertimos la selección.
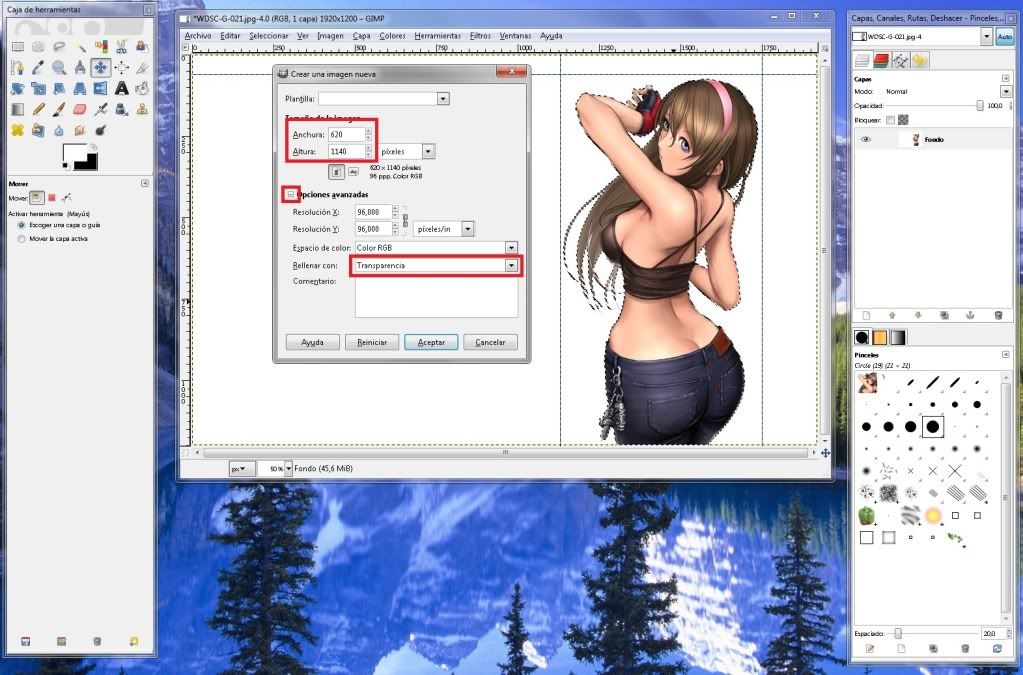
Ahora, este paso es importante, creamos un nuevo archivo, “Archivo -> Nuevo”, pero este debe tener el fondo transparente, por lo que en “opciones avanzadas” seleccionamos transparencia en la lista “Rellenar con” y le damos a nuestra imagen el tamaño que se ajuste a nuestra imagen, en mi caso 620x1140 (lo obtuve usando la calculadora), esto es la medida de lo que está dentro de mis guías.
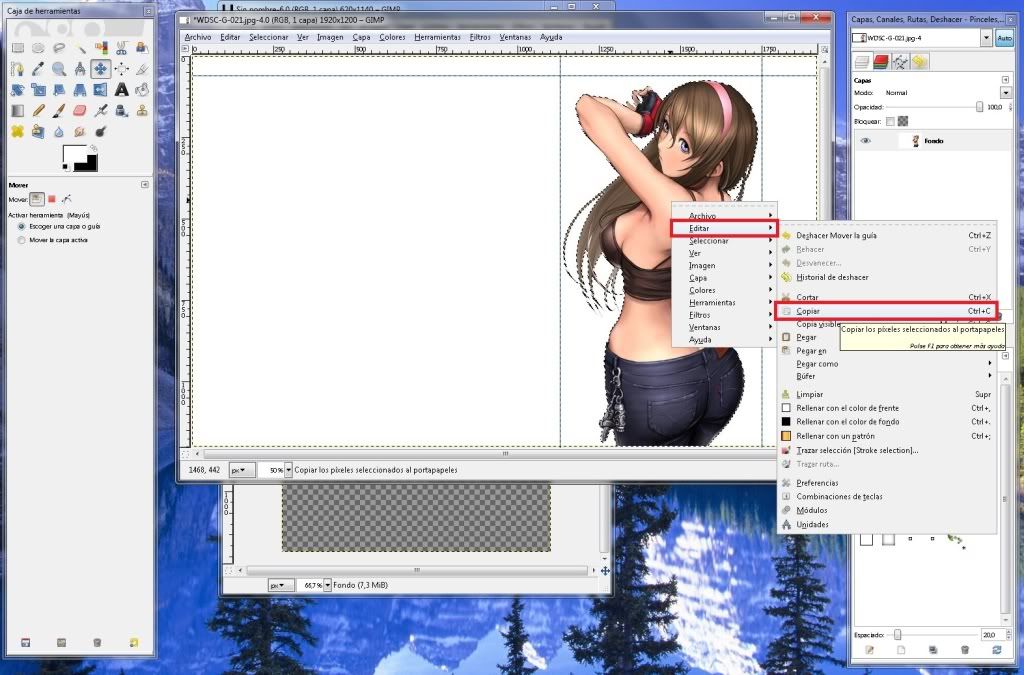
Ahora que hemos creado nuestra nueva imagen, regresamos a la imagen original y damos click secundario sobre la misma y nos vamos a “Editar -> Copiar” o simplemente damos “Ctrl+C”.
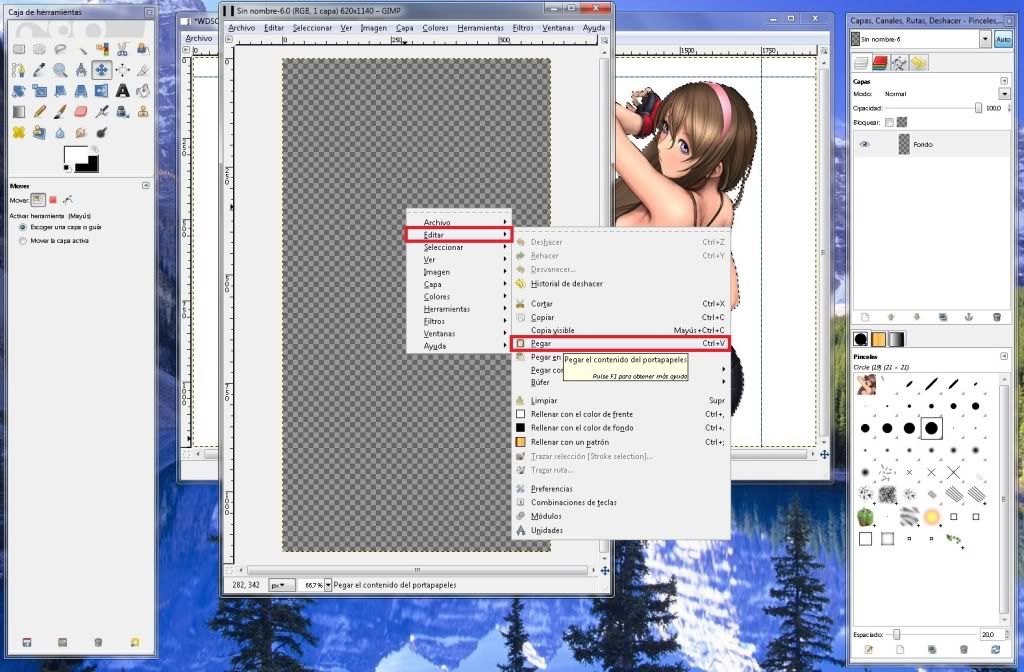
Regresamos a la nueva imagen y damos click secundario y vamos a “Editar -> Pegar” o simplemente “Ctrl+V”.
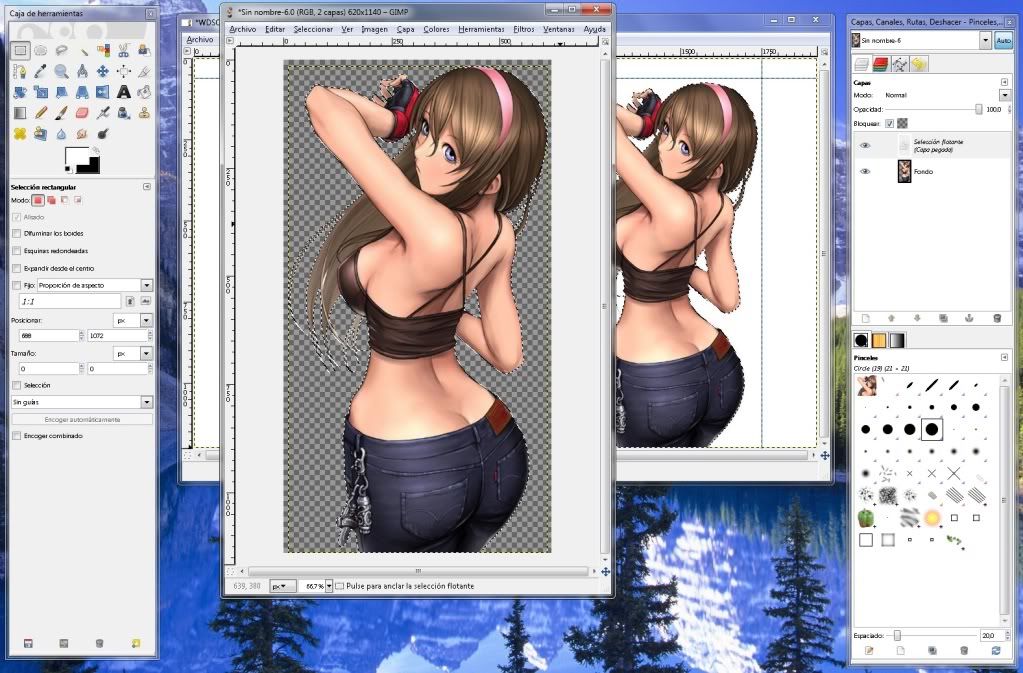
Con esto nos debe de aparecer nuestro render, en algunos casos será necesario ajustarla un poco a los márgenes, después de ajustarla hacemos click en alguna parte donde nuestro cursor se convierta en ancla, con esto nuestra imagen quedará fija.
Y listo, ahora solo guardamos nuestra imagen con extensión “.png”, esto porque debe llevar transparencias, y cerramos nuestra imagen original (sin guardar los cambios) y el resultado debe ser algo parecido a esto (la transparencia se pierde debido al fondo del Blog).
Ya podemos usar nuestro render para realizar firmas, banners o wallpaper, lo cual les enseñaré después, de momento les dejo una firma y una barra (puede ser usada como banner) que fueron hechos con este render, ambas tienen transparencia de fondo, a parte del render.












No hay comentarios:
Publicar un comentario
Gracias por tu comentario